就是今天,讓我們直直的往CSS地下層開始冒險吧!
今天會先講基本的選擇器以及優先權的問題 (其實原本我是想連續想三十天的各種CSS元件)
由於CSS的屬性真的太多了,所以我們會以實際切版來做為教學
先來個簡單的之後會分享按鈕樣式,希望可以讓人期待一下
因為我自己在研究這些按鈕寫法的時候大多都是找到人家可能寫好的一系列套件
後來就都自己土法煉鋼全部自己來了XD,也不是什麼很強的很炫炮的東西就是了
https://codepen.io/scps960423/pen/vpKmjL?editors=1100
什麼是選擇器呢?
簡單的來說,就是我們要去針對某個元件去做屬性的變換的時候所使用的東西
我們先來一個基本的style格式
那通常我們會將CSS的部分寫在head標籤裡面
<head>
<title>IT鐵人賽Day07</title>
<style>
選擇器{
屬性
}
</style>
</head>
還記得我們前幾天所分享的那些標籤嗎?我們可以直接利用元素選擇器去為所有的標籤去做樣式修改
style <style>
div {
background: #c3f0f3;
}
h1 {
color: #f13e68;
}
p {
color: #848484;
}
</style>
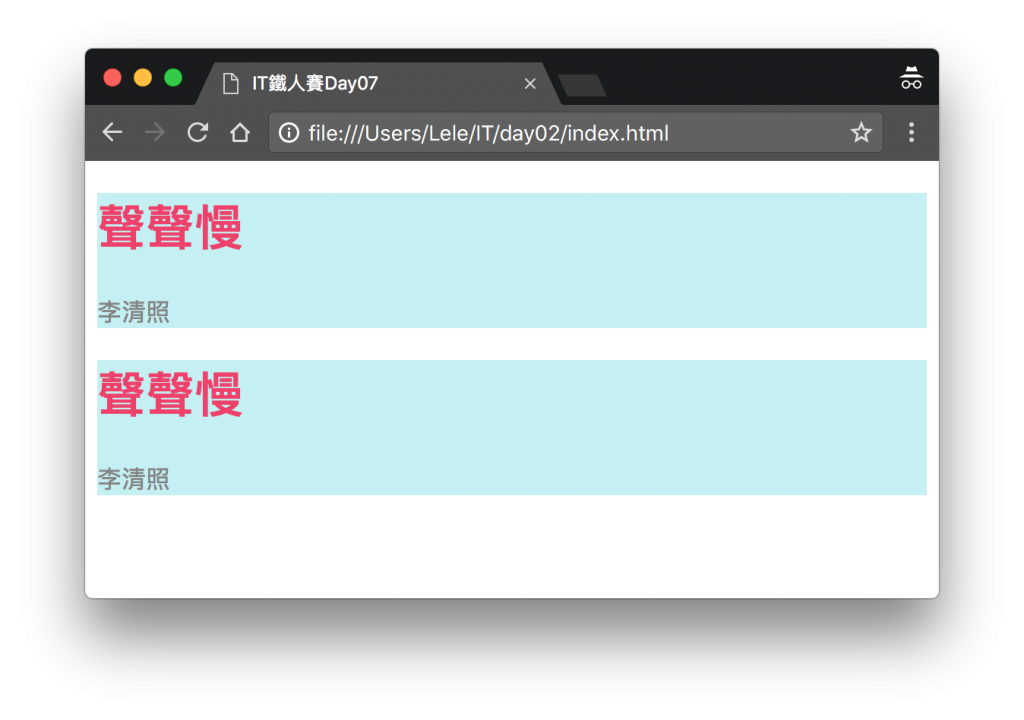
html <div>
<h1>聲聲慢</h1>
<p>李清照</p>
</div>
<div>
<h1>聲聲慢</h1>
<p>李清照</p>
</div>

因為針對標籤去設定了我的屬性,所以整個html只要這個標籤我有設定屬性給他那他就會去變更
class 大概是我們會最常用的選擇器,不管是什麼標籤,只要加上class就會幫你套上樣式
style我們在攥寫的時候只要是class都會有一個.
/*長寬各為40px,背景顏色為#f13e68*/
.style{
height: 40px;
width: 40px;
background-color:#f13e68;
}
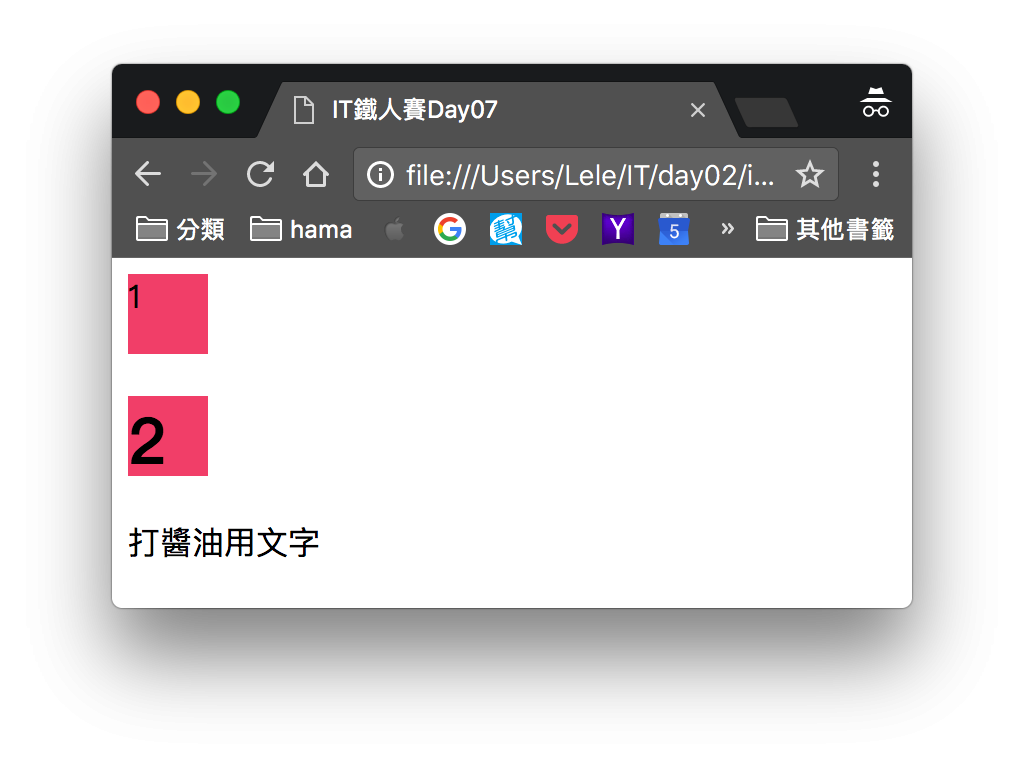
html <div class="style">
1
</div>
<div>
<h1 class="style">2</h1>
</div>
<p>打醬油用文字</p>
我在第一個div以及第二個div裡的h1下同一個class他就都會套用同樣的效果
其實id的用法就跟class一樣,但是最不同的地方就是 id是不能重覆使用的
例子<div id="theID"></div>
我們將這個div標籤加上了id屬性,那麼theID這組id就是只有這一個div可以使用,其他的不行
在style裡的寫法則是在名字前面加上#字號
#theID{
/*屬性*/
}
但是class可以一直重覆使用,所以我們會將重覆樣式的元件寫成class 讓我們可以通一套用修改
「那如果我今天是要針對
div裡面的p去做改變而已呢?我不要改變全部的」
那我們只要這樣寫就可以了
我們要div裡面的p對吧
div p {
/*屬性*/
}
這是一個層級的關係
div是第一層 p是第二層,單看你要使用什麼樣的選擇器
假設今天第一層是一個class或是id 底下有某一組你要使用的class或id、元素
/*在className這個class底下的theId這個id*/
.className #theId{
/*屬性*/
}
/*在className這個class底下的所有p標籤*/
.className p{
/*屬性*/
}
/*在theId這個id底下的所有h1標籤*/
#theId h1{
/*屬性*/
}
/*在className這個class底下的theId這個id底下的所有h1標籤*/
.className #theId h1{
/*屬性*/
}
是的,樣式也有所謂的優先權
標籤內的style=""的權限為最高的
再來是 頁面內的<style>裡寫的樣式
最後是 外部連結引入的樣式
標籤內的樣式>頁面內的樣式>外部引入的樣式
style.style {
height: 40px;
width: 40px;
background-color: #f13e68;
}
html <div class="style" style=" background-color:#3e56f1;">
1
</div >
<div class="style">
<h1>2</h1>
</div>
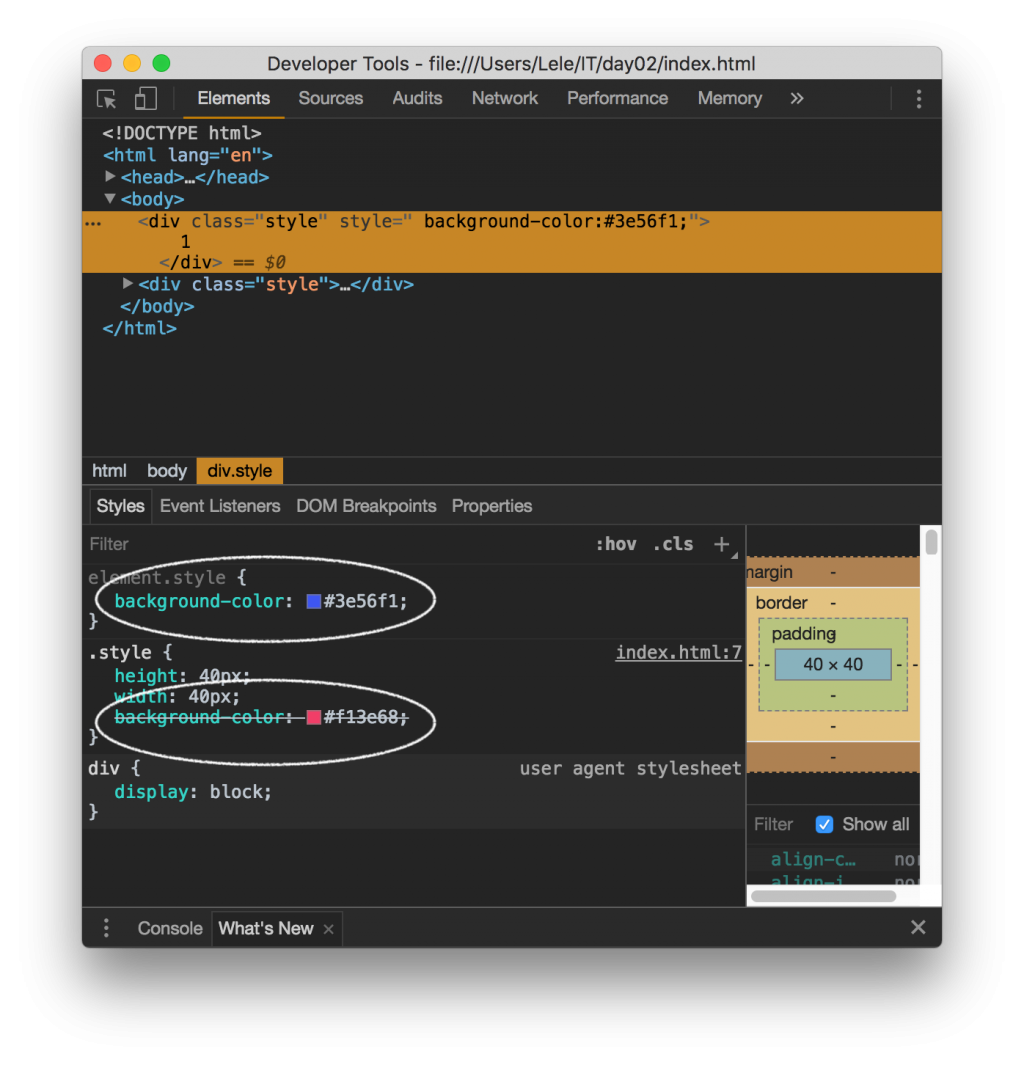
我們來仔細看原本我的class的背景顏色都是設定為粉紅色,而我也在標籤裡的style寫了相同的屬性,因為標籤內的style的優先權比class高所以會以style內的為主
我們來直接看開發者工具
再來是樣式內寫的屬性的優先順序
最後一個樣式屬性的權限會比上面的高
id > class
因為id不可重覆的關係所以他的優先權比class高,當兩個相衝突的時候會id為主
最終大魔王 !important
假設使用了 !important 該屬性的優先權會被拉到最高,他會無視上面的優先權關係。
那當有!important時,優先權就是依先後順序,跟其它選擇器的優先權規則一樣,所以除非必要不然最好少用!important。
那以上就是我們目前初學會比較常用到的選擇器
明天預告:設計我們的第一個版型(這個章節可能會牽扯到一點點的設計)
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O

你好 請問class的.style要放在哪個地方是head裡還是body裡 這部分搞不太清楚
還有就是是不是因為class放錯地方所以height跟width這些屬性都沒有變化都是白字
剛接觸想學習網頁,還有很多問題不懂是個小白,請多包涵
html的註腳那邊下錯囉
把註解的部分改為這樣就可以了<!--註解內容-->.style部分要用<style></style>包起來